自动摘要
正在生成中……
我已经有十多年没有写介绍博客程序的文章了。这次打算介绍一下 Grav CMS。
没打算细致讲解如何搭建如何具体制作风格模板等等,只是作为一种搭建博客挑选程序时的一种选择,介绍一下。
若要说出个原因,大概就是因为一方面还是有很多人有写博客的欲望;另一方面我觉得,日渐盛行的静态博客(至少)对刚接触博客的人来说,并不能做到「专注于写作」。
这些年间我几乎一直在用 MovableType 作为博客程序。但是因为它配置安装相对复杂,而我在某个时期频繁更换服务器,所以后来就没有继续使用。陆续试过几种不同的程序比如 Stacey、Kirby 等之后,停在了今天要介绍的 Grav。而这几款程序,无一例外都是 flat-file CMS。
Flat-file CMS 不是静态博客。
静态博客(生成器)的工作流程大体是这样:
- 你在自己的电脑上,把文本文件(一般采用 markdown 语法格式),保存成特定的文件名,按照一定的目录结构存放;
- 设置页面模板;
- 执行安装好的生成器程序命令;
- 程序会按照相应的目录结构和设定好的模板,生成一个一个的 html 页面文件存储在一个特定文件夹中;
- 将生成的静态页面文件夹整体部署到服务器(可以是上传到自己的主机,也可以是 git 命令部署到 github 等服务商的服务器);
- 访问服务器,即可浏览博客内容;
- 每次新发布文章,重复上述第 3~5 步。
Grav 不是静态博客,而是 flat-file CMS,大概可以翻译成文本数据驱动的内容管理系统。之所以把静态博客的工作流程也说了一遍,是因为正好可以对比着说明两者的区别。Grav 以及同类型的程序,工作流程是:
- 在服务器安装好 grav;
- 设置页面模板;
- 把文本文件放置在一个文件夹中,上传到 grav 程序的内容存放目录中;
- 已经可以访问新的文章页面了。
当然,会有一大批人要说静态博客(生成器)的好处,我并不想就此做什么争论。只不过,很明显并不是所有人都适合使用静态博客生成器来管理和发布自己的文章——尤其是你真的只关注内容的话。
Grav 的安装很简单,只要是支持 PHP 的主机,有 Apache、Nginx、IIS 等任意一种 Web Server,你需要做的就只是去官网下载程序压缩包,上传到服务器解压缩,已经可以开始写文章了。
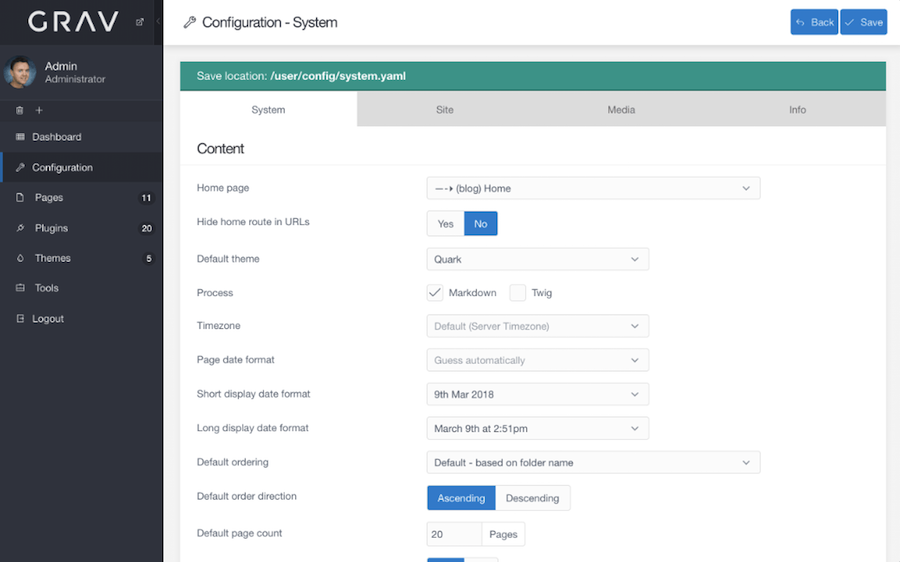
对于初接触者,可以安装 Grav+Admin 套件,无需额外配置,访问 http(s)://域名/admin 页面,你会看到一个完整的网站管理后台:

Grav 站点配置
此处借用了官方的截图,实际上本地化做的也很不错,有中文界面可以选择。
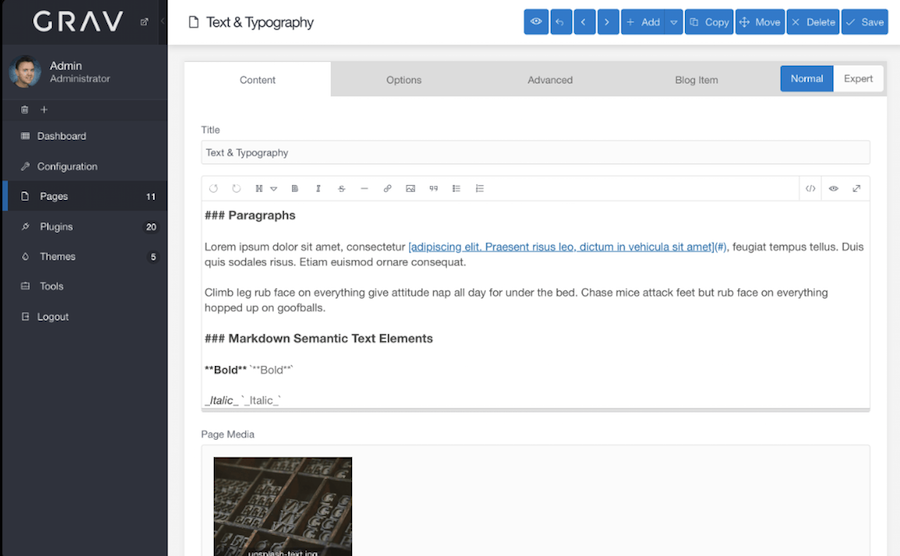
后台还整合了一个用起来比较顺手的在线 markdown 编辑器:

Grav 文章编辑页面
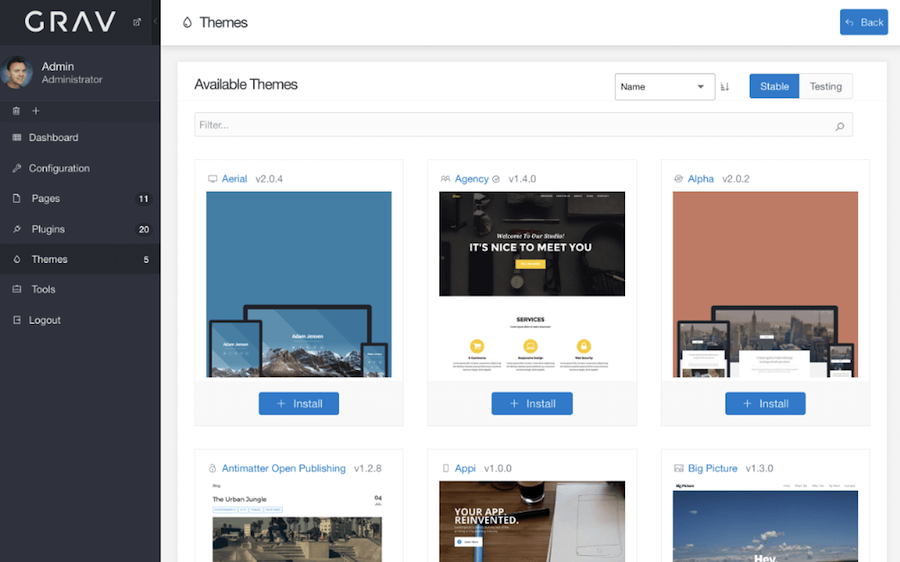
更酷的是,官方收录的众多界面设计模板,都可以在这后台模板管理界面一键下载、套用:

Grav 模板风格管理
嗯?!这好像和我们刚刚说的工作流程有点不一样?
其实这只是一种更方便的在线管理方式而已。如果你习惯和文件本身打交道,可以不必登录后台,直接把每篇文章放到 Grav 程序目录的 user/pages 文件夹里即可,文件夹的结构就对应着网址的结构。
比如我把所有文章都放在了 0001 文件夹里面,所以要访问我的文章,地址就是:
https://kaix.in/0001/
又比如我在前段时间发布的《咖啡入门书》,放在了0001文件夹里的primer-of-coffee文件夹中。它所对应的网址就是:
https://kaix.in/0001/primer-of-coffee
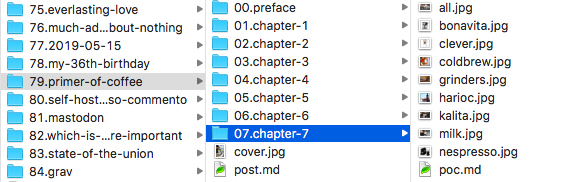
页面里的贴图也都放在自己所属也页面的文件夹里,十分条理清晰:

kaix.in 文章目录
有意思的是,我把这本书的章节又以子目录的形式存放,所以网址也就变成了一系列有层级结构的形式。这在很多「传统」博客程序里并不是那么常见,但是在 Grav 里却属于常规操作:
https://kaix.in/0001/primer-of-coffee/preface //序言
https://kaix.in/0001/primer-of-coffee/chapter-1 //第一章
...
或许在截图里你已经注意到,有的文章我保存成了post.md而另外一些则保存成了poc.md。首先声明,这并非必须的。如果你希望保持简单,把所有文章都保存成post.md即可。
而我的做法,是稍稍利用了 Grav 的特性做了些进阶操作:在 Grav 里,只要在模板文件夹里添加一个对应文档名称的模板文件,就能让文档以特定形式展示。
《咖啡入门书》的目录页,文档名称是post.md,在模板文件夹里有一个post.html.twig文件,定义了它的页面展示形式,但是在书籍的章节页面,我希望它们有不一样的展示形式,比如在开头结尾加上返回目录的链接,等等,所以文档保存成了poc.md,并且添加了一个poc.html.twig文件来定义相应的页面展示形式。
你可以访问上述两个不同页面,看一下不同的页面展示效果。
Grav 有相当详实的文档,其中还介绍了它的一些高阶特性,比如在贴图时,程序可以自动裁剪图片大小来适应显示(或者自动匹配视网膜屏幕显示)等等。如果想要发挥 Grav 的极致效用,当然要去好好研究一番。但是如果只是想写文章、发布、展示,你要做的只是输入文字,保存成文本即可。
至于效率,我曾在 Grav 的交流社区里看到(抱歉找不到原文),在本地测试的情况下导入 30,000 篇文章,完全不会感到程序有速度上的变化。想一下,如果你以每周两篇博客文章的频率活到 90 岁,写一辈子大概可以写 7,000 篇,离三万还有好远哦。
话说回来,其实 Grav CMS 并非专为博客而生,它简单灵活的模板设计和内容管理功能,其实很适合用来作为企业或者项目站点。甚至在官方的用例展示当中,还有用它来作为网上商店的用例。只不过,如果用它来作为博客程序使用,也完全可以胜任罢了。
可以不谦虚得说,我十分喜欢读文档,对十分常用的程序、软件,我一般会把文档读透。所以 Grav 文档中提到的有关设定、模板变量等内容,如果有任何疑问都可以和我交流——很多地方可以找到我。