1. 相关报错解决方法总结
注意: 所有的eslint报错, 修复完了之后都要重启项目, 否则不生效。
1.1 *** is defined but never used eslint
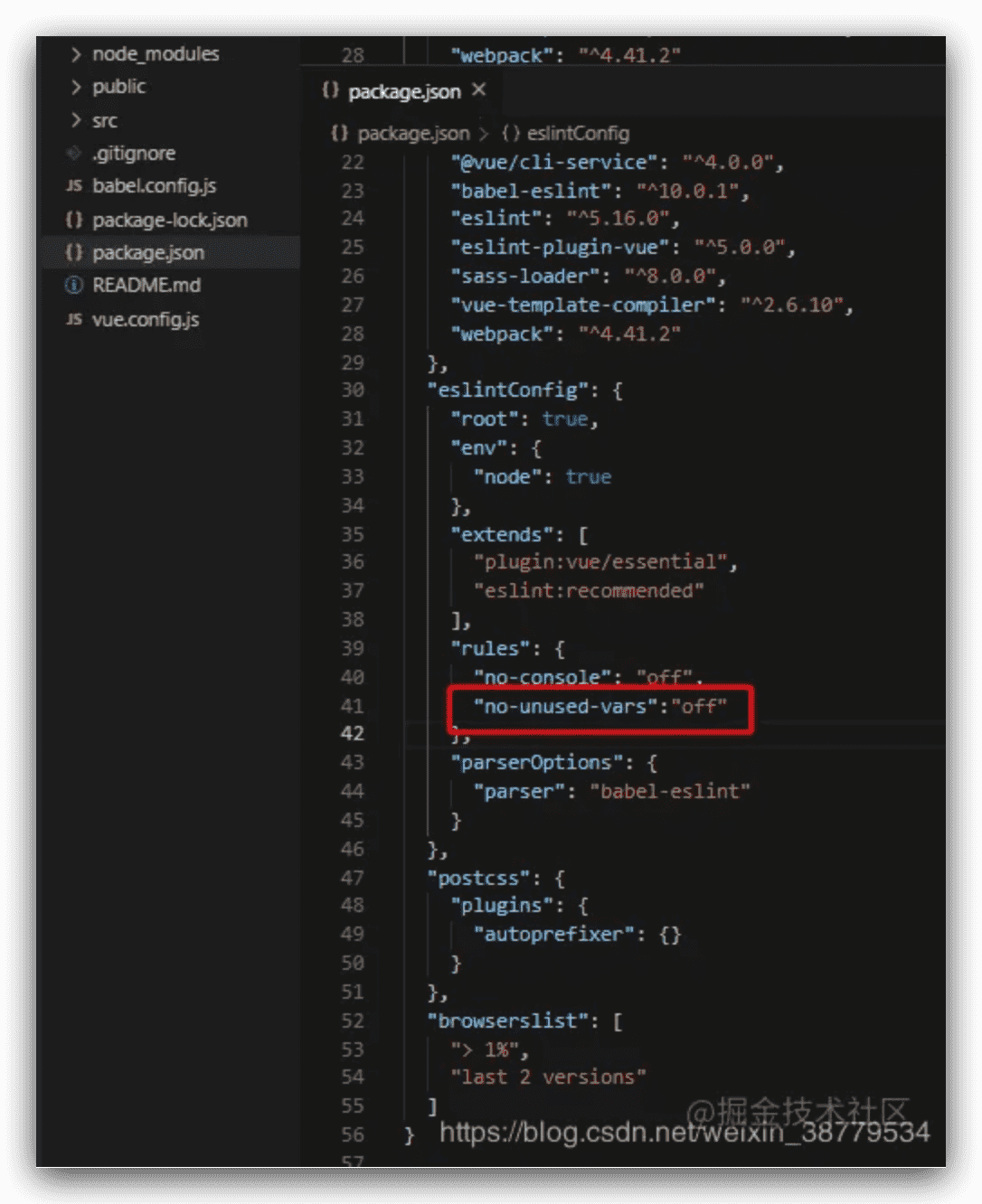
原因: 变量定义了,但没有被使用 解决方法: 在package.json里面的eslintConfig里面的rules规则里面加上
"no-unused-vars":"off"

1.2 Unexpected console statement (no-console) at src...
原因: 不期望console语句。 使用console.xxx()就会报错 解决方法: 在package.json里面的eslintConfig里面的rules规则里面加上
"no-console": "off"
1.3 Unreachable code (no-unreachable) at src\components\first.vue:41:21:
原因: return,throw,break,和continue语句无条件退出的代码块,之后他们的任何语句不被执行。如果在这些语句之后再写其他代码 eslint会报错。 解决方法: 在package.json里面的eslintConfig里面的rules规则里面加上
"no-console": "off"
2. Vue项目中关闭eslint的方法
- 方法1: 在项目根目录下增加 vue.config.js 文件。 添加以下代码:
module.exports = {
lintOnSave: false
}
复制代码
在package.json中移除这段, 不然在你提交代码的时候还是会校验
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
复制代码
- 方法3: 在根目录找到
.eslintignore文件
把内容改成 *。 这样一来就能自动忽略对所有文件的校验了
如果还是有eslint校验, 那就检查下自己安装的插件是否有eslint。 将插件禁用或者卸载